tutorialku
Senin, 21 Mei 2012
Jumat, 07 Oktober 2011
Jumat, 30 September 2011
Memasang Iklan Di Post
Pasang iklan dibawah postingan bertujuan supaya iklan muncul saat pengunjung membuka postingan anda yang letaknya tepat dibawah postingan, hal ini membantu supaya iklan anda lebih sering dilihat oleh pengunjung, untuk membuatnya anda tinggal mengedit HTML layout nya saja secara otomatis iklan anda akan muncul disetiap postingan anda seperti contoh iklan yang bisa anda lihat di bawah postingan saya ini
Silahkan ikuti langkah-langkah dibawah ini untuk pasang iklan di bawah postingan:
1. Sepert biasa silahkan sign in di blogger
2. pada halaman Dasboard--> Layout-->Edit HTML-->jangan lupa klik "Expand Widget Template"
3.Silahkan temukan kode dibawah ini (berwarna hitam)
Kode iklan yang akan dimasukkan harus diparse terlebih dahulu
untuk parse kode HTML silakan kunjungi disini
4.Langkah terakhir Save template
Selamat Mencoba
Silahkan ikuti langkah-langkah dibawah ini untuk pasang iklan di bawah postingan:
1. Sepert biasa silahkan sign in di blogger
2. pada halaman Dasboard--> Layout-->Edit HTML-->jangan lupa klik "Expand Widget Template"
3.Silahkan temukan kode dibawah ini (berwarna hitam)
<b:if cond='data:blog.pageType == "item"'>
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
Kode iklan yang sudah di parse
<b:else/>
<style>.fullpost{display:none;}</style>
<p><data:post.body/>
<a expr:href='data:post.url'><strong>Selengkapnya...</strong></a></p>
</b:if>
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
Kode iklan yang sudah di parse
<b:else/>
<style>.fullpost{display:none;}</style>
<p><data:post.body/>
<a expr:href='data:post.url'><strong>Selengkapnya...</strong></a></p>
</b:if>
Kode iklan yang akan dimasukkan harus diparse terlebih dahulu
untuk parse kode HTML silakan kunjungi disini
4.Langkah terakhir Save template
Selamat Mencoba
Kamis, 29 September 2011
Tips Meningkatkan Alexa Rank
 Masih seputar alexa rank
seperti pada dua artikel sebelumnya, namun sepertinya artikel ini
merupakan edisi terakhir mengenai alexa rank. Dalam coretan terakhir ini
Kang Rohman coba membahas tentang beberapa tips meningkatkan alexa rank untuk web atau blog.
Masih seputar alexa rank
seperti pada dua artikel sebelumnya, namun sepertinya artikel ini
merupakan edisi terakhir mengenai alexa rank. Dalam coretan terakhir ini
Kang Rohman coba membahas tentang beberapa tips meningkatkan alexa rank untuk web atau blog.Sebenarnya inti dari meningkatkan alexa rank adalah meningkatkan jumlah trafik atau kunjungan ke web atau blog anda, namun seringkali data yang di dapat oleh alexa tentang trafik blog anda tidak akurat, oleh karena itu kita sebagai pemilik web atau blog harus berusaha agar data trafik web atau blog kita sampai ke alexa dengan akurat.
Berikut adalah beberapa tips meningkatkan alexa rank untuk web atau blog :
- Memasang Alexa Toolbar di browser internet yang anda pakai
Bagi pengguna Internet explorer :

Bagi pengguna FireFox :

Alternatif lain bagi pengguna Firefox (integrasi antara Page Rank checker serta Alexa Rank checkher) :

- Memasang alexa Widget di blog
- Setting Web atau Blog anda menjadi Home Page di browser internet
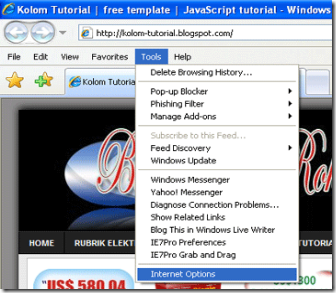
Untuk Internet Explorer 7 (IE7)
- Silahkan jalankan internet explorer nya.
- Lihat ke bagian atas, di sana ada bar menu. Klik menu “Tools”, lalu pilih “Internet Option”.

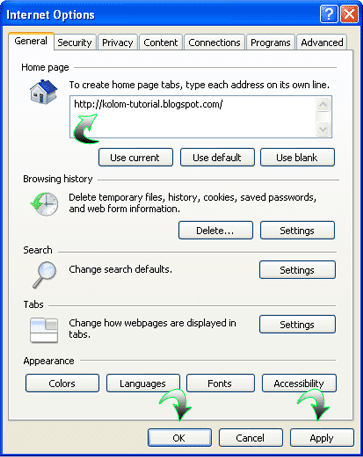
- Setelah keluar option nya, pastikan anda berada pada tab General, tulis alamat blog anda pada kolom yang ada. misal : http://kolom-tutorial.blogspot.com. Klik tombol apply lalu klik tombol OK.

- Selesai. Sekarang setiap anda membuka internet, blog anda akan langsung di kunjungi.
Untuk pengguna FireFox intinya sama saja, langkahnya mirip-mirip :
Untuk Firefox 3 :
- Silahkan jalankan Firefox nya.
- Klik menu Tools, klik Options…
- Setelah keluar options, klik tab Main. Isi nama home page dengan alamat blog anda. klik tombol OK. Selesai.

- Buatlah tulisan di blog anda mengenai alexa
- Tingkatkan pengunjung jumlah blog anda.
Berikut beberapa tips agar blog anda ramai di kunjungi oleh pengunjung :
- Isi blog anda banyak di minati oleh orang banyak. Misal : Info lowongan kerja, tutorial, berita, dll.
- Coba fahami sedikit tentang yang namanya SEO, baca di sini!.
- Daftarkan situs anda di berbagai Search engine. Selengkapnya tentang submit ke search engine, baca di sini!
- Daftarkan blog anda ke berbagai agregat atau social bookmarking. Untuk blog berbahasa inggris coba submit ke digg, stumbleupon, ma.gnolia, delicious, furl, technorati, simpy, spurl, reddit, mybloglog, blogcatalog, dan lain-lain. Untuk blog bahasa indonesia, coba daftarkan ke blog-indonesia, lintas berita, info gue, dal lain-lain.
- Jadikan web pertemanan semisal friendster, yuwie, hi5, facebook, dan lain-lain sebagai ajang untuk promosi, namun jangan terlalu gencar karena bisa di anggap spam.
- Masukkan alamat web atau blog anda pada signature forum (bagi yang aktif di forum).
- Masukkan alamat web atau blog anda pada signature email.
- Pasang iklan di situs iklan baris gratis seperti : iklanbaris.co.id, iklanads.com, webiklan.com, dan lain-lain.
- Jika punya dana lebih, coba pasang iklan bayar per klik seperti : kliksaya, kumpulblogger, adsensecamp, dan lain-lain. Jika ingin yang lebih dahsyat coba deh dengan google adword.
- Coba pasang Iklan di blog yang ramai di kunjungi tapi dengan harga murah. Contoh di http://kolom-tutorial.blogspot.com



- Cape ah ngetiknya, udahan dulu deh.
Apa sih Alexa Rank atau Peringkat Alexa Itu?
 Akhir-akhir ini Kang Rohman sering menerima email yang menanyakan perihal tentang apa sih Alexa Rank atau Peringkat Alexa Itu?
Setelah di pikir-pikir sepertinya menarik juga untuk di bahas di blog
ini, selain untuk menambah perbendaharaan keyword buat om google, topik
seperti ini sebagai pelampiasan kejenuhan bermain dengan script ataupun
kode-kode template.
Akhir-akhir ini Kang Rohman sering menerima email yang menanyakan perihal tentang apa sih Alexa Rank atau Peringkat Alexa Itu?
Setelah di pikir-pikir sepertinya menarik juga untuk di bahas di blog
ini, selain untuk menambah perbendaharaan keyword buat om google, topik
seperti ini sebagai pelampiasan kejenuhan bermain dengan script ataupun
kode-kode template.
Sekedar untuk mengobati rasa penasaran mereka yang bertanya tentang alexa Rank atau peringkat Alexa, berikut adalah beberapa coretan Kang Rohman yang berhubungan dengan Alexa Rank.
Apa sih Alexa Rank atau Peringkat Alexa itu ?
Untuk mendefinisikan apa itu alexa rank, maka kang Rohman akan mengutif langsung dari situs alexa.com langsung, berikut adalah kutipan aslinya :
Pembaca : Hiks…. Kang Rohman kurang kerjaan nulis kutipan doank, saya juga bisa atuh kalau hanya begitu saja.
Kang Rohman : Hehehehe… iya ya, malu deh saya
Jika kang Rohman boleh membuat definisi sendiri, mungkin seperti ini kali yah, mudah-mudahan tidak ngelantur. Alexa Rank atau Peringkat Alexa adalah sebuah peringkat yang di buat oleh Alexa.com untuk website atau blog berdasarkan banyaknya trafik atau kunjungan terhadap website atau blog tersebut, dan data trafik atau kunjungan tersebut adalah berdasarkan informasi dari jutaan pengguna internet yang memasang Toolbar alexa pada browser internet mereka.
Kira-kira ngelantur ngga yah definisi di atas? ah biarin aja, namanya juga ngarang .
.
Dari mana Alexa.com mengetahui Jumlah trafik atau kunjungan di blog kita?
Sesuai definisi di atas, informasi yang di dapat oleh alexa.com adalah bersumber dari toolbar alexa yang terpasang pada jutaan komputer pengguna internet. Dengan terpasangnya alexa toolbar pada browser yang kita pakai, maka alexa.com akan mengetahui berapakah jumlah pengunjung serta page view (jumlah halaman yang di lihat) pada website atau blog. Setelah data terkumpul maka mesin alexa akan secara otomatis membuat ranking atau peringkat pada website atau blog tersebut.
Peringkat alexa atau alexa rank di mulai dari peringkat 1 sampai peringkat selanjutnya. Peringkat yang paling bagus adalah peringkat satu (1), sama halnya dengan peringkat disekolah, anak yang mendapatkan peringkat satu adalah anak yang paling pinter di kelas tersebut. Semakin kecil nilai peringkat alexa, maka kualitas peringkat tersebut semakin baik, ini berbanding terbalik dengan yang namanya Google Page Rank, jika google page rank semakin besar angka peringkatnya, maka semakin bagus.
Seberapa Pentingkah Alexa rank atau Peringkat Alexa bagi sebuah Website atau Blog?
Bagi anda pemilik website atau blog yang tidak menjadikan web atau blognya tersebut untuk mencari uang di internet, maka alexa rank atau peringkat alexa tidak begitu berguna. Akan tetapi walaupun tidak berguna, terkadang alexa rank menjadi sebuah gengsi tersendiri, karena jika alexa rank bagus maka boleh di bilang website atau blog tersebut adalah sebuah blog yang populer. bener ngga yah? tergantung kepada diri masing-masing tentunya.
Berbeda dengan pemilik web atau blog yang tidak menjadikan web atau blog miliknya sebagai tempat untuk mencari uang di internet, alexa rank atau peringkat alexa sangat penting sekali bagi anda yang menjadikan web atau blog sebagai tempat untuk mencari uang di internet. Kenapa sangat penting? karena tempat-tempat mencari uang di internet seperti Teks Link ads, Sponsored Review, ReviewMe, ask2link serta web-web penghasil uang lainnya menjadikan alexa rank sebagai tolok ukur. Semakin bagus alexa rank yang anda miliki, maka akan berbondong-bondong pula para pemasang iklan atau adverstiser yang mau memasang iklan di web atau blog anda, ini artinya $ akan sangat mudah untuk masuk ke kantong anda.
Bagaimana cara meningkatkan alexa rank?
Karena alexa rank begitu penting bagi anda yang sedang mencoba mencari rezeki secara online, maka tentu saja alexa rank harus anda kejar semaksimal mungkin. Ada banyak cara untuk meningkatkan alexa rank, namun sepertinya tips-tips meningkatkan alexa rank akan Kang Rohman posting pada sesi berikutnya. Salah satu cara yang paling efektif adalah memasang alexa rank widget pada web atau blog yang anda miliki seperti yang kang Rohman lakukan untuk blog ini. Bagi anda yang ingin memasang alexa rank widget bisa anda dapatkan di sini! tinggal masukan alamat web atau blognya, lalu ambil scriptnya dan masukan di web atau blog anda. Jika belum faham, pada posting berikutnya akan saya bahas khusus.
Untuk posting pengenalan tentang alexa rank cukup dulu deh, biar ga terlalu panjang. Tunggu saja posting berikutnya yah.
Apa sih Alexa Rank atau Peringkat Alexa itu ?
Untuk mendefinisikan apa itu alexa rank, maka kang Rohman akan mengutif langsung dari situs alexa.com langsung, berikut adalah kutipan aslinya :
The traffic rank is based on three months of aggregated historical traffic data from millions of Alexa Toolbar users and data obtained from other, diverse traffic data sources, and is a combined measure of page views and users (reach). As a first step, Alexa computes the reach and number of page views for all sites on the Web on a daily basis. The main Alexa traffic rank is based on a value derived from these two quantities averaged over time (so that the rank of a site reflects both the number of users who visit that site as well as the number of pages on the site viewed by those users). The three-month change is determined by comparing the site's current rank with its rank from three months ago. For example, on July 1, the three-month change would show the difference between the rank based on traffic during the first quarter of the year and the rank based on traffic during the second quarter.Karena sudah ada definisi dari sipembuatnya langsung yakni alexa.com maka tentu saja definisi tersebut sudah sangat akurat dan dapat di percaya.
Pembaca : Hiks…. Kang Rohman kurang kerjaan nulis kutipan doank, saya juga bisa atuh kalau hanya begitu saja.
Kang Rohman : Hehehehe… iya ya, malu deh saya
Jika kang Rohman boleh membuat definisi sendiri, mungkin seperti ini kali yah, mudah-mudahan tidak ngelantur. Alexa Rank atau Peringkat Alexa adalah sebuah peringkat yang di buat oleh Alexa.com untuk website atau blog berdasarkan banyaknya trafik atau kunjungan terhadap website atau blog tersebut, dan data trafik atau kunjungan tersebut adalah berdasarkan informasi dari jutaan pengguna internet yang memasang Toolbar alexa pada browser internet mereka.
Kira-kira ngelantur ngga yah definisi di atas? ah biarin aja, namanya juga ngarang
Dari mana Alexa.com mengetahui Jumlah trafik atau kunjungan di blog kita?
Sesuai definisi di atas, informasi yang di dapat oleh alexa.com adalah bersumber dari toolbar alexa yang terpasang pada jutaan komputer pengguna internet. Dengan terpasangnya alexa toolbar pada browser yang kita pakai, maka alexa.com akan mengetahui berapakah jumlah pengunjung serta page view (jumlah halaman yang di lihat) pada website atau blog. Setelah data terkumpul maka mesin alexa akan secara otomatis membuat ranking atau peringkat pada website atau blog tersebut.
Peringkat alexa atau alexa rank di mulai dari peringkat 1 sampai peringkat selanjutnya. Peringkat yang paling bagus adalah peringkat satu (1), sama halnya dengan peringkat disekolah, anak yang mendapatkan peringkat satu adalah anak yang paling pinter di kelas tersebut. Semakin kecil nilai peringkat alexa, maka kualitas peringkat tersebut semakin baik, ini berbanding terbalik dengan yang namanya Google Page Rank, jika google page rank semakin besar angka peringkatnya, maka semakin bagus.
Seberapa Pentingkah Alexa rank atau Peringkat Alexa bagi sebuah Website atau Blog?
Bagi anda pemilik website atau blog yang tidak menjadikan web atau blognya tersebut untuk mencari uang di internet, maka alexa rank atau peringkat alexa tidak begitu berguna. Akan tetapi walaupun tidak berguna, terkadang alexa rank menjadi sebuah gengsi tersendiri, karena jika alexa rank bagus maka boleh di bilang website atau blog tersebut adalah sebuah blog yang populer. bener ngga yah? tergantung kepada diri masing-masing tentunya.
Berbeda dengan pemilik web atau blog yang tidak menjadikan web atau blog miliknya sebagai tempat untuk mencari uang di internet, alexa rank atau peringkat alexa sangat penting sekali bagi anda yang menjadikan web atau blog sebagai tempat untuk mencari uang di internet. Kenapa sangat penting? karena tempat-tempat mencari uang di internet seperti Teks Link ads, Sponsored Review, ReviewMe, ask2link serta web-web penghasil uang lainnya menjadikan alexa rank sebagai tolok ukur. Semakin bagus alexa rank yang anda miliki, maka akan berbondong-bondong pula para pemasang iklan atau adverstiser yang mau memasang iklan di web atau blog anda, ini artinya $ akan sangat mudah untuk masuk ke kantong anda.
Bagaimana cara meningkatkan alexa rank?
Karena alexa rank begitu penting bagi anda yang sedang mencoba mencari rezeki secara online, maka tentu saja alexa rank harus anda kejar semaksimal mungkin. Ada banyak cara untuk meningkatkan alexa rank, namun sepertinya tips-tips meningkatkan alexa rank akan Kang Rohman posting pada sesi berikutnya. Salah satu cara yang paling efektif adalah memasang alexa rank widget pada web atau blog yang anda miliki seperti yang kang Rohman lakukan untuk blog ini. Bagi anda yang ingin memasang alexa rank widget bisa anda dapatkan di sini! tinggal masukan alamat web atau blognya, lalu ambil scriptnya dan masukan di web atau blog anda. Jika belum faham, pada posting berikutnya akan saya bahas khusus.
Untuk posting pengenalan tentang alexa rank cukup dulu deh, biar ga terlalu panjang. Tunggu saja posting berikutnya yah.
Cara membuat Contact form / Kontak Kami
Akibat dari Kang Rohman memasang fasilitas kontak kami di blog ini, maka banyak sekali email masuk yang menanyakan bagaimana cara membuat contact form
seperti itu. Hmmm.. gimana ya? lupa lagi dhenk, soalnya dulu tidak saya
catat langkah-langkah nya… sebentar ya Kang Rohman ingat-ingat dulu  .
.
Sebelum anda memasang kontak form di blog, ada baiknya mempertimbangkan baik dan buruknya terlebih dahulu. Salah satu kebaikan atau kelebihan dari mamasang fasilitas kontak form yaitu mempermudah pengunjung untuk mengirimkan pesan ke anda. Lalu kekukarangan atau keburukannya yaitu karena sangat mudahnya orang mengirimkan pesan, maka anda harus bersiap-siap kebanjiran email di inbox anda dan tentunya anda harus meluangkan waktu untuk membalasnya, betul tidaaakk? dan sekaian saja Kang Rohman mohon maaf kepada pengirim email yang belum sempat kang Rohman balas, karena banyak sekali email yang masuk sehingga belum sempat kang Rohman jawab semuanya.
Dimanakah kita bisa mendapatkan kontak form? di luar sana banyak sekali website yang menyediakan fasilitas ini, selain yang berbayar ada juga yang gratisan. Dan Kang Rohman sebagai peramal masa depan sudah tahu isi kepala anda, pasti ingin tahu yang gratisan bukan? o’o….. kamu ketauan… suka gratisan… karna dirimu sama dengan aku . Web penyedia kotak form secara gratisan antara lain http://www.emailmeform.com, http://kontactr.com, http://www.zoho.com dan banyak lagi yang lainnya.
. Web penyedia kotak form secara gratisan antara lain http://www.emailmeform.com, http://kontactr.com, http://www.zoho.com dan banyak lagi yang lainnya.
Kontak form yang kang Rohman pergunakan adalah kontak form dari http://www.emailmeform.com, dan agar seragam maka tutorial yang akan kang rohman terangkan adalah tentunya dari web ini. Masih ingin lanjut? berikut adalah langkah-langkah membuat sebuah kontak form :
Untuk membuat sebuah halaman kontak kami, anda tinggal membuat sebuah postingan seperti biasa. Untuk memasukan kode yang tadi di dapat dari EmailMeForm, anda pindah dulu dari menu compose ke Edit HTML lalu paste di situ. publish dech. Beres.
Selamat berbingung ria bagi yang masih bingu
Sebelum anda memasang kontak form di blog, ada baiknya mempertimbangkan baik dan buruknya terlebih dahulu. Salah satu kebaikan atau kelebihan dari mamasang fasilitas kontak form yaitu mempermudah pengunjung untuk mengirimkan pesan ke anda. Lalu kekukarangan atau keburukannya yaitu karena sangat mudahnya orang mengirimkan pesan, maka anda harus bersiap-siap kebanjiran email di inbox anda dan tentunya anda harus meluangkan waktu untuk membalasnya, betul tidaaakk? dan sekaian saja Kang Rohman mohon maaf kepada pengirim email yang belum sempat kang Rohman balas, karena banyak sekali email yang masuk sehingga belum sempat kang Rohman jawab semuanya.
Dimanakah kita bisa mendapatkan kontak form? di luar sana banyak sekali website yang menyediakan fasilitas ini, selain yang berbayar ada juga yang gratisan. Dan Kang Rohman sebagai peramal masa depan sudah tahu isi kepala anda, pasti ingin tahu yang gratisan bukan? o’o….. kamu ketauan… suka gratisan… karna dirimu sama dengan aku
Kontak form yang kang Rohman pergunakan adalah kontak form dari http://www.emailmeform.com, dan agar seragam maka tutorial yang akan kang rohman terangkan adalah tentunya dari web ini. Masih ingin lanjut? berikut adalah langkah-langkah membuat sebuah kontak form :
- Silahkan kunjungi situs http://www.emailmeform.com.
- Arahkan pandangan anda ke sebelah kanan atas monitor.
- Klik pada tulisan Sign up for free.
- Isilah form yang ada dengan data diri anda :
First Name : » isi dengan nama depan anda. Misal : jaka.
Last Name : » isi dengan nama belakang anda. Misal : tingkir.
Username : » isi dengan username yang di inginkan. Misal : jaka25.
Password : » isi dengan kata kunci yang di inginkan. Misal : juralitjungkel.
Retype Password : » isi dengan kata kunci yang tadi di isikan. Misal : juralitjungkel.
Your Email : » isi dengan alamat email anda. Misal : jakatingkir25@yahoo.com.
- Klik tombol Sign up.
- Setelah muncul tulisan terima kasih, silahkan cek email yang tadi di masukan oleh anda untuk memeriksa email verifikasi.
- Buka email kiriman dari EmailMeForm yang bertajuk Your new account information.
- klik
link yang di berikan di email tersebut atau kalau tidak bisa, copy
alamat URL tersebut lalu paste di address bar browser internet anda
untuk melakukan verifikasi bahwa email yang tadi di masukan adalah
benar-benar milik anda.
- Setelah proses verifikasi selesai, silahkan klik tulisan click here untuk menuju halaman akun kontrol panel anda.
- Alihkan perhatian anda ke sebelah kanan monitor. Klik tulisan Create new form.
- Ada beberapa form yang perlu di sisi :
Web form Name : » isi dengan nama yang anda inginkan, atau biarkan saja (di sana sudah tertera Contact Webmaster).
Recipients Emails : » isi dengan alamat email yang akan menerima pesan.
Spam Email address : » isi dengan alamat email yang di inginkan untuk menerima pesan spam (email sampah, email iseng doank, email iklan, dll) atau kosongkan saja bila tidak mau menerima pesan email spam.
Thank you page : » isi dengan alamat URL yang memuat tulisan terima kasih, contoh postingan yang ini. Atau jika bingung, tulis saja alamat blog anda.
Number of fields : » biarkan 4 saja.
- Klik tombol next yang ada di sebelah kanan.
- Ada
beberapa field name yang bisa di ganti sesuai keinginan, misal : Your
Name jadi Nama, Your Email Address jadi alamat Email, dst. Atau biarkan
saja seperti itu.
- Klik tombol next yang ada di sebelah kanan.
- Klik tombol next lagi.
- Silahkan isi dengan keinginan anda ( hehehe… cape kalau nerangin yang ini) atau biarkan saja seperti itu.
- Klik tombol next lagi.
- Klik tombol next lagi.
- Akan di perlihatkan contoh tampilan kontak form yang tadi di buat oleh anda.
- Klik tombol Finish.
- Klik tulisan Get the HTML codes.
- Copy kode yang ada di text area, di bawah tulisan Copy and paste this HTML code into your page. Lalu paste pada notepad atau text editor lainnya.
- Selesai.
Untuk membuat sebuah halaman kontak kami, anda tinggal membuat sebuah postingan seperti biasa. Untuk memasukan kode yang tadi di dapat dari EmailMeForm, anda pindah dulu dari menu compose ke Edit HTML lalu paste di situ. publish dech. Beres.
Selamat berbingung ria bagi yang masih bingu
Cara membuat Elemen Persis Di bawah Header
Seperti kang rohman tulis pada artikel " Menyimpan widget persis di bawah header
", bahwa tidak hanya cara tersebut saja yang bisa anda lakukan namun
masih ada teknik yang lain untuk dapat meyimpan widget atau elemen
persis di bawah header. Teknik yang kang rohman maksud adalah dengan membuat kolom baru langsung di bawah header, penasaran bagaimana caranya? yuk di lanjut mang!!!
Untuk membuat kolom baru tidaklah sesulit yang anda bayangkan, anda hanya cukup menambahkan sedikit kode css serta HTML kedalam kode template anda. Belum tahu caranya? silahkan ikuti langkah berikut :
Kode-kode yang saya tuliskan di atas tentunya tidaklah mutlak, itu hanya kode paling sederhana yang saya buat untuk membuat tutorial “Cara membuat Elemen Persis Di bawah Header ” menjelang mau kerja, jadi babay dulu ah, mo kerja dulu mo cari duit biar dapet dobel, dari internet OK dari kantor juga OK.
Untuk membuat kolom baru tidaklah sesulit yang anda bayangkan, anda hanya cukup menambahkan sedikit kode css serta HTML kedalam kode template anda. Belum tahu caranya? silahkan ikuti langkah berikut :
- Login ke blogger dengan ID anda.
- Klik Tata Letak.
- Klik tab Elemen Halaman. Perhatikan struktur layout template anda. Biasanya bagian header akan seperti ini :

- Sekarang kita akan membuatkan sebuah kolom baru persis di bawah header. Siap? yuk mulai.
- Klik tab Edit HTML.
- Klik Tulisan Download Template Lengkap, silahkan di backup dulu (penting).
- Copy kode berikut, lalu paste di atas kode ]]></b:skin>
margin:10px 0;
padding:1%;
width:98%;
}
- Cari kode yang mirip dengan kode di bawah ini :
<b:section class='header' id='header' maxwidget="1" showaddelement="no">
<b:widget id='Header1' locked='true' title='test (Header)' type='Header'/>
</b:section>
</div>
- Copy kode berikut lalu paste persis di bawah kode tadi :
<b:section class='header' id='underheader' preferred='yes'/>
</div>
- Klik tombol SIMPAN TEMPLATE. Tunggu beberapa saat sampai template anda tersimpan.
- Klik tab Elemen Halaman. dan struktur layout anda akan menjadi seperti ini.

- Yihaa! sekarang anda sudah mempunyai elemen yang langsung persis di bawah header, silahkan tambahkan elemen yang inginkan. Mau pasang iklan google adsense, klik saya.com atau apa saja atau mungkin mau pasang photo anda yang ganteng serta cantik di sana? silahkan wong blog anda.
- Selesai.
Kode-kode yang saya tuliskan di atas tentunya tidaklah mutlak, itu hanya kode paling sederhana yang saya buat untuk membuat tutorial “Cara membuat Elemen Persis Di bawah Header ” menjelang mau kerja, jadi babay dulu ah, mo kerja dulu mo cari duit biar dapet dobel, dari internet OK dari kantor juga OK.
Langganan:
Komentar (Atom)


























