serta oleh http://www.resepbisnis.com/?id=rohman bagi para anggotanya.
Mau iseng-iseng mengulas tentang cara penggunaan dari software
.
Pernah mendengar tentang iklan popup di internet? sudah dipastikan sobat pernah mendengar istilah ini dan tentunya tidak
perlu lagi saya ulas. Atau mungkin ada yang belum tahu? khusus bagi yang belum tahu sedikit akan saya ulas. Agar lebih mudah
di mengerti saya beri sedikit gambaran. Mungkin sobat pernah mengunjungi situs di internet dan secara tiba-tiba muncul
window baru (biasanya iklan situs) di layar monitor tanpa kita bermaksud untuk memanggil atau mengunjungi situs tersebut, dan
window baru itulah yang di sebut dengan iklan dalam bentuk Popup,
Banyak orang yang tidak menyukai akan iklan popup ini dengan berbagai
alasan, diantaranya yaitu
terkadang iklan yang muncul berupa gambar yang tidak enak di pandang
mata alias kurang senonoh dan popup ini membuat
koneksi internet menjadi sedikit lambat di karenakan jendela browser
lebih dari satu, selain itu pula tidak jarang
iklan popup sebagai sarana untuk menyusupkan berbagai virus ke komputer.
Untuk mengatasi hal ini, banyak pengguna komputer menghidupkan fitur
pada browsernya.
Namun dengan berbagai alasan di atas, pada relitanya banyak sekali
pemilik situs masih menggunakan iklan melalui popup dan
dari alasan itu saya mengira iklan PupUp masih efektif untuk sarana
beriklan. Nah.... bagi yang berminat untuk beriklan melalui PopUP,
ada software yang sangat simpel dan praktis tapi sangat handal yaitu
. Dengan menggunakan software ini,
kita dapat membuat iklan
dalam waktu dua setengah menit
atau mungkin bisa kurang. Akan tetapi setelah saya melakukan serangkaian
uji coba, script yang di hasilkan oleh software ini hanya berfungsi
secara baik pada template blogger versi baru (XML), sedangkan untuk
template klasik (html) saya masih belum bisa menerapkannya alias tidak
bisa berfungsi secara baik.
Sudah jenuh dengan intermezo diatas dan ingin langsung ke topik bahasan
tentang tutorial software ini? hmmmmm... kita
langsung aja deh. Bagi sobat yang telah tergabung di resep bisnis,
silahkan download dulu software ini di halaman member. Kapasitas
data yang didownload tidaklah terlalu besar yakni sebesar 949kb dalam
format file zip, setelah di download tentu saja harus
di ekstrak terlebih dahulu dengan software winzip. Setelah di eksrtak,
sobat akan menemukan beberapa file. Yang harus di jalankan
adalah file
, tidak perlu di install. setelah di jalankan, sobat akan melihat panel seperti ini :
Dari tampilan panel diatas, terlihat ada beberapa tulisan. Nah...tulisan tersebut masing-masing mempunyai
fungsi yang berbeda, agar lebih jelas sedikit akan saya uraikan :
Function Name
Function name hanyalah sebagai penentu Function untuk javascript, secara default tertulis di sana
popupgenerator,
tulisan ini boleh di ubah sekehendak kita asal hanya satu kata tidak boleh ada spasi, atau bila tidak di ubahpun tidak apa-apa.
Popup Name
Hampir mirip dengan
Function name, bisa di ubah bisa juga di biarkan sesuai defaultnya.
Dimensions
Dimension ini adalah untuk mengatur ukuran dari popup yang ingin di munculkan, satuan yang di pakai
adalah pixel. Jadi sobat hanya perlu memberi tanda ceklis pada kotak di samping tulisan
Popup Size,
kemudian menuliskan ukuran dari window popup yang ingin di munculkan.
Fullscreen
Selain ukuran dimensi bisa kita atur, kitapun bisa menampilkan dalam satu layar penuh. Caranya dengan memberi
tanda pada radio button di samping tulisan fullscreen.
Position
Apabila sobat berkeinginan ingin mengatur letak munculnya window popup, sobat hanya tinggal membubuhkan nilai
koordinat dari layar monitor dalam satuan pixel.
» "Top" berarti koordinat di hitung dari sebelah atas layar.
» "Left" berarti koordinat di hitung dari sebelah kiri layar.
Options
Options ini memberikan kebebasan kepada kita untuk memilih mana yang akan kita pakai dengan cara memberi tanda ceklis
pada kotak di samping tulisan yang tertera, yaitu antara lain :
» Location Bar : bila hanya memilih ini, maka popup yang akan muncul pada window browsernya hanya mempunyai Location Bar saja.
» Directories : window yang akan muncul hanya menampilkan Links dalam browser IE.
» Menu Bar : hanya memunculkan teks dalam menu bar nya. Normalnya seperti : File, Edit, View, dan lain-lain.
» Tool Bar : ini akan memunculkan Tool bar yang ada dalam browser seperti : Forward, back, Search, Home, serta
yang lainnya.
» Status Bar : dalam browser IE, dibagian bawah terdapat status bar untuk menampilkan alamat URL apabila mouse menyorot sebuah link.
» Scroll bar : pilihan ini akan membuat popup yang tercipta mempunyai scroll bar.
» Resizable : window pupup yang akan tercipta akan bisa di ubah, misal ingin di maximize atau di minimize.
Dari berbagai options pilihan di atas, kita bisa memilih satu atau beberapa atau mungkin memilih semuanya.
URL of Window
Alamat URL yang tertera harus di ganti dengan alamat URL situs yang di tuju. Misal : http://www.resepbisnis.com/?=rohman.
Select Trigger
Ini akan menentukan bagaimana window popup itu akan muncul.
» Standar Link : pilihan ini adalah seperti link biasa pada umumnya, yaitu ada sebuah link jika ada
pengunjung yang meng klik nya, maka akan muncul window baru.
» Form Button : seperti link biasa, akan tetapi dalam bentuk
tombol.
» When Page Loads : Pilihan ini agar window popup akan muncul secara
otomatis ketika ada
pengunjung yang datang mengunjungi blog sobat.
» When Page Unloads : Windows popup akan muncul secara otomatis apabila ada pengunjung blog sobat
yang menutup (meninggalkan) blog sobat, pilihan ini di rasa lebih baik karena window popup yang muncul tidak
akan menggangu perhatian pengunjung terhadap blog sobat karena justru ketika pengunjung blog meninggalkan blog sobat,
window popup nya baru akan muncul.
Location Of Window
Lokasi munculnya window pun dapat kita atur.
» In front : window popup yang muncul akan keluar dan langsung berada di depan blog sobat. Sehingga
blog sobat akan tertutup.
» In Back : window yang muncul posisinya akan berada di belakang halaman blog sobat.
Days To Repeat Popup
Ada dua pilihan :
» jika menuliskan angka "0" (nol) maka popup yang tampil akan selalu muncul setiap kali ada yang berkunjung
walaupun pengunjung tersebut orangnya itu-itu juga.
» jika menuliskan angka "999", maka popup yang tampil akan muncul hanya satu kali saja pada pengunjung yang sama. jadi
orang yang pernah melihat popup sobat tidak akan melihatnya lagi dengan catatan pengunjung tersebut tidak melakukan
delete Cookies.
1.Generate Code
Tombol ini berfungsi untuk membuat kode apabila sobat telah selesai melakukan pengesetan tentang yang tadi di atas terangkan.
Reset
Tombol untuk reset agar kode yang sudah di generate menjadi kosong lagi.
2.Test/View Popup
Tombol untuk melihat contoh window popup yang telah di buat.
3.Get Code
Tombol untuk mendapatkan Javascript yang akan di pasang di blog.
Sekilas tentang fitur-fitur yang ada di panel sudah cukup, semoga mudah untuk di mengerti.
Sekarang tiba waktunya untuk beraksi yaitu menempatkan kode yang di hasilkan dari software ini ke blogger.com.
» Langkah #1
- Jalankan software PopUp generatornya.
- Lakukan setting sesuai yang di inginkan.
- Klik tombol 1.Generate Code, kemudian klik tombol 3.Get Code. Akan muncul panel baru seperti gambar di bawah ini :
- Silahkan diamkan dulu untuk nanti keperluan di ambil kodenya.
» Langkah #2
- Silahkan login di blogger dengan ID sobat.
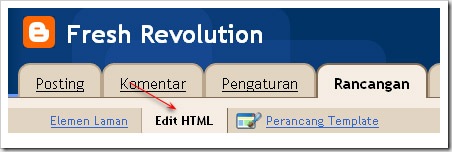
- Klik Layout.
- Klik menu Edit HTML.
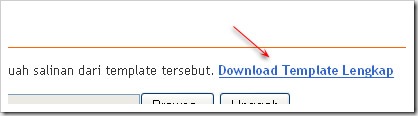
- Klik tulisan Download Template Lengkap. Silahkan save dulu untuk backup kode template, agar aman apabila terjadi kesalahan.
- Buka kembali panel kontrol dari software popup generator, yaitu panel yang ini :
- Klik pada tombol Grab Text yang bagian atas. Lalu klik kanan, pilih copy.
- Paste kode yang tadi di copy di atas kode </head> (pada kode template)
Ada satu catatan penting yaitu sobat harus merubah kode yang bertuliskan :
</script>
Menjadi hurup kapital semua, yaitu seperti ini :
</SCRIPT>
Misalkan kode yang di dapat seperti ini :
<SCRIPT LANGUAGE='JAVASCRIPT' TYPE='TEXT/JAVASCRIPT'>
<!--
/****************************************************
Created With: PopupGenerator
URL: http://www.popupgenerator.com
****************************************************/
var win=null;
function NewWindow(mypage,myname,w,h,pos,infocus){
if(pos=="random"){myleft=(screen.width)?Math.floor(Math.random()*(screen.width-w)):100;mytop=(screen.height)?Math.floor(Math.random()*((screen.height-h)-75)):100;}
if(pos=="center"){myleft=(screen.width)?(screen.width-w)/2:100;mytop=(screen.height)?(screen.height-h)/2:100;}
else if((pos!='center' && pos!="random") || pos==null){myleft=0;mytop=20}
settings="width=" + w + ",height=" + h + ",top=" + mytop + ",left=" +
myleft +
",scrollbars=yes,location=yes,directories=yes,status=no,menubar=no,toolbar=no,resizable=yes";win=window.open(mypage,myname,settings);
win.focus();}
// -->
</script>
Maka kodenya di uabah menjadi seperti ini :
<SCRIPT LANGUAGE='JAVASCRIPT' TYPE='TEXT/JAVASCRIPT'>
<!--
/****************************************************
Created With: PopupGenerator
URL: http://www.popupgenerator.com
****************************************************/
var win=null;
function NewWindow(mypage,myname,w,h,pos,infocus){
if(pos=="random"){myleft=(screen.width)?Math.floor(Math.random()*(screen.width-w)):100;mytop=(screen.height)?Math.floor(Math.random()*((screen.height-h)-75)):100;}
if(pos=="center"){myleft=(screen.width)?(screen.width-w)/2:100;mytop=(screen.height)?(screen.height-h)/2:100;}
else if((pos!='center' && pos!="random") || pos==null){myleft=0;mytop=20}
settings="width=" + w + ",height=" + h + ",top=" + mytop + ",left=" +
myleft +
",scrollbars=yes,location=yes,directories=yes,status=no,menubar=no,toolbar=no,resizable=yes";win=window.open(mypage,myname,settings);
win.focus();}
// -->
</SCRIPT>
- Cari kode pada template sobat yang seperti di bawah ini :
<body>
- Buka kembali panel kontrol dari software popup generator, yaitu panel yang ini :
- Klik pada tombol Grab Text yang bagian bawah. Lalu klik kanan, pilih copy.
- Gantilah kode
<body> dengan kode yang tadi di copy pada popup generator.
misalkan kode <body> di ubah menjadi seperti ini :
<body onLoad='NewWindow("http://www.resepbisnis.com/?id=rohman","iklan","640","480","center","front");'>
- Klik tombol SIMPAN TEMPLATE.
- Selesai. Silahkan lihatt bagaimana hasilnya.
Apabila sobat ingin melihat contoh hasil dari yang tadi sya tulis, silahkan klik
di sini ! dengan catatan untuk
popup blocker nya di buka sementara.